Likeness Design
初心者向けHTML&CSS講座






雑誌「Steady.(2023年2月7日3月号)」と「日経ウーマン(2023年9月号)」にて
Likeness
DesignのHTML&CSS講座が掲載されました!
Likeness Designの「初心者向けHTML&CSS講座」は、 いつでもどこでも好きな時間に学べる、パソコン&デザイン初心者さん向けの オンライン講座です。HTMLとCSSを使ったコーディングのスキルを 実践的に身につけて、ひとつのホームページを完成させましょう!
※コーディングはWebページを構築すること。HTMLとCSSは構築のための言語のことです。
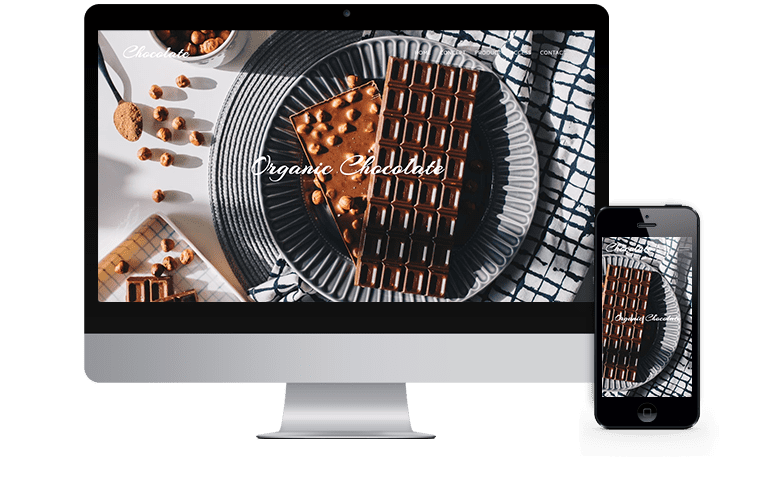
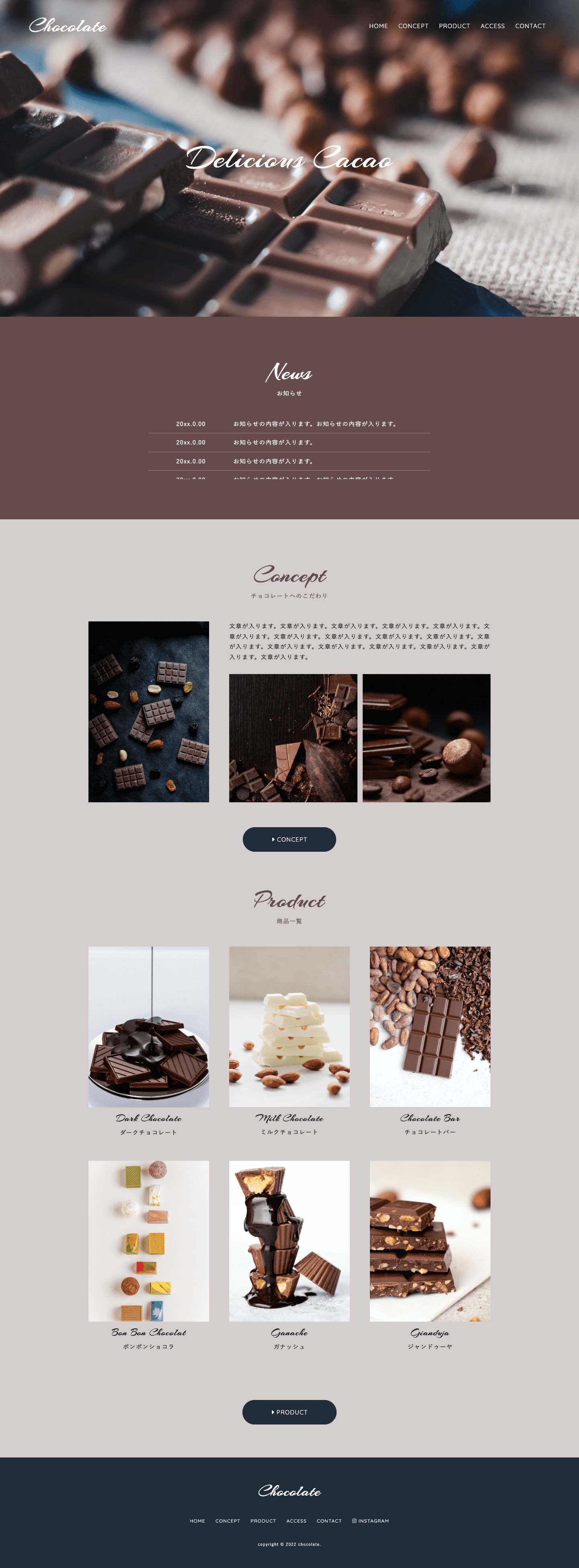
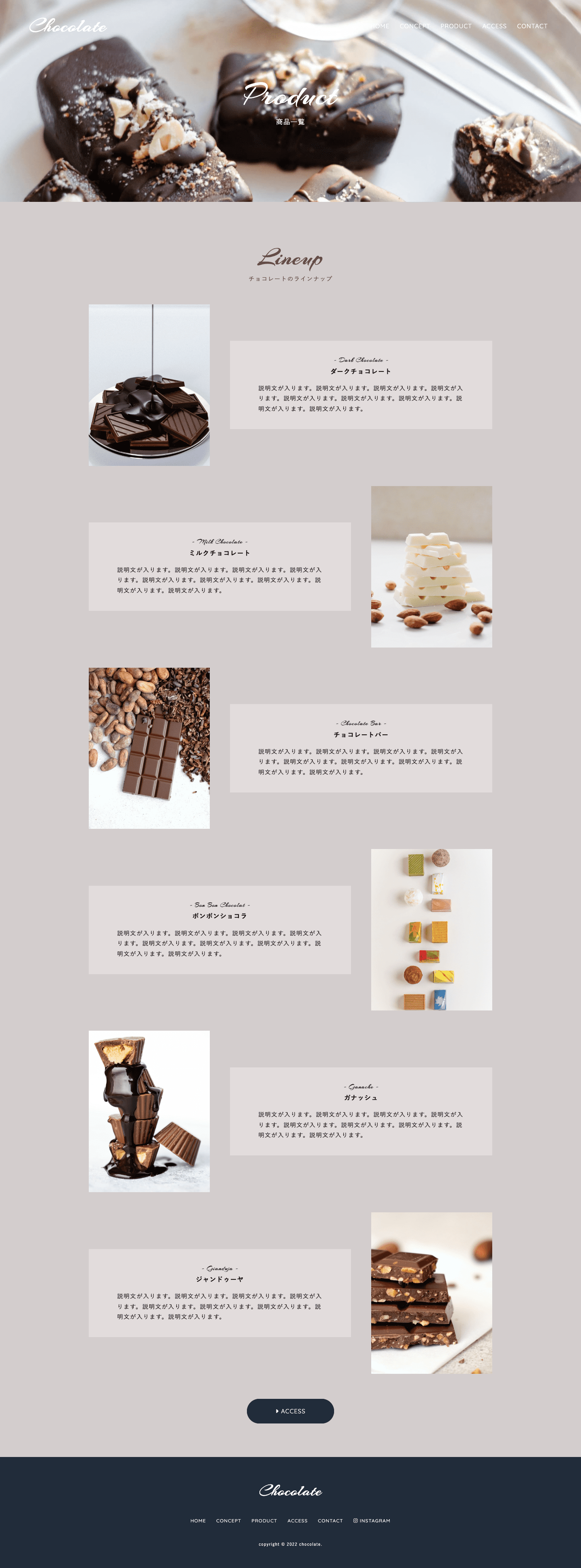
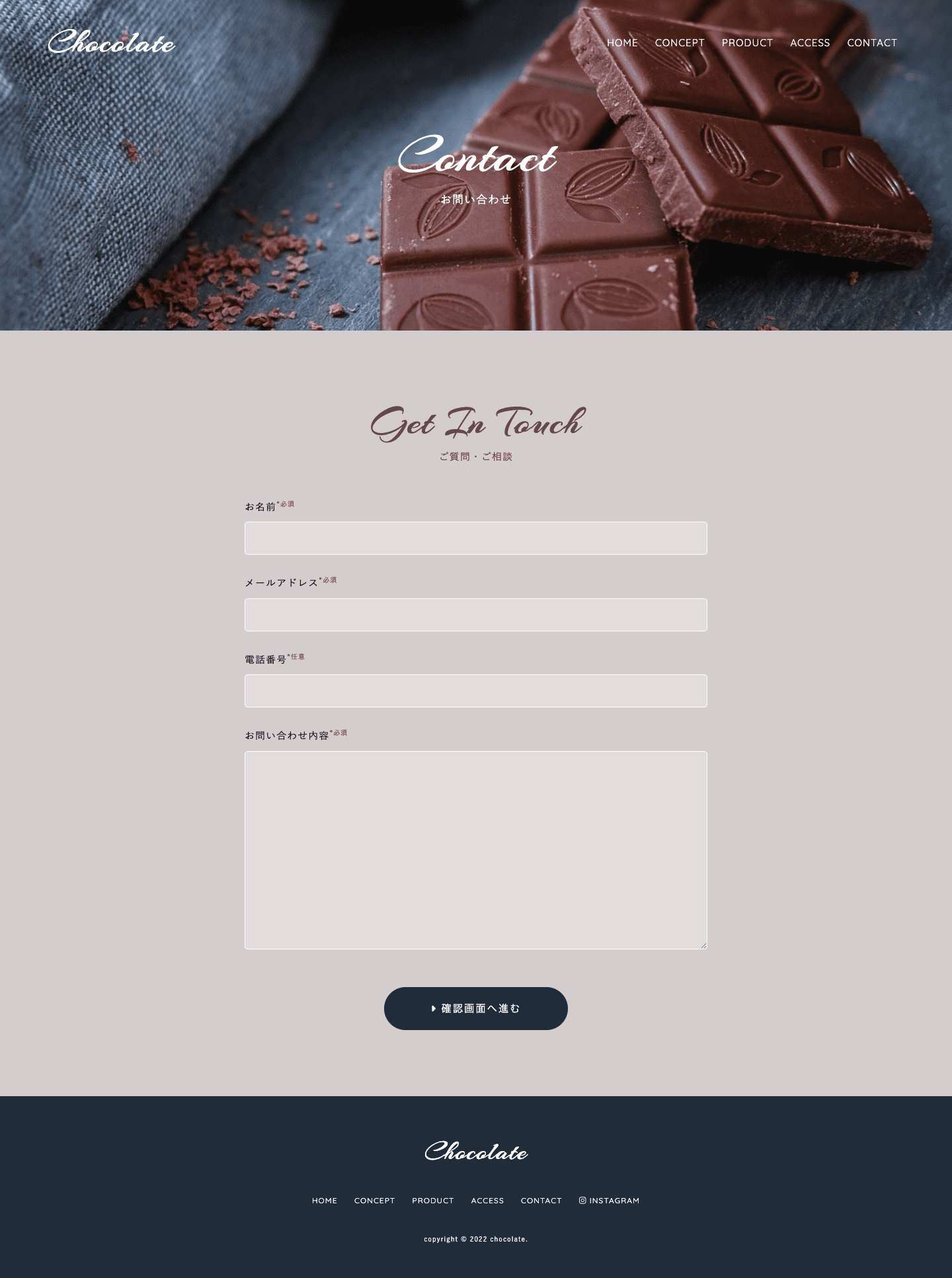
\ 本格的なホームページが作れるよ /




※上記は制作サンプルです。
 Likeness
Designの
Likeness
Designの
文字の大きさや太さ、色、フォント、背景の色、画像など、ご自身で見た目を整えながらコーディングしていくので、デザイナーは必要ありません。自分一人でホームページを完成させることができる効率的な手法を伝授します。

実際に講師がコーディングしている様子を画面共有しながら丁寧に説明しています。動画はどれも20〜30分程度なので、ご自身のペースで空いた時間に学べます。わかりにくい箇所は、スロー再生などでくり返し見て理解を深めてください。

受講中のトラブルや事務的な質問は、専用動画ツール内のチャットをご利用ください。コーディングや受講内容に関する具体的な質問は、月1回の「オンライン座談会(参加自由)」をご活用ください。

どなたでも気軽に始められるよう、月額制を採用しました。受講期間の間はすべての動画が見放題なので、初級の動画を見返して学び直すことも可能。最短6ヶ月でWebデザインのスキルが身につくお財布にやさしい講座です。

レッスン動画では、極力難しい専門用語は使わず、コードの名前もひらがな言葉で表現しています。講師が初心者の頃につまずいた箇所はできるだけ丁寧に、受講者に寄り添った説明を心がけています。

[ 講師プロフィール ]

Likeness Design代表
高木美咲
群馬県前橋市出身。大学で服飾を学び、パタンナーの会社へ就職。
その後、2度の転職を経てホームページ制作の道へ。未経験からコーディングを学び、ウェブデザイン技能検定を取得。スキルアップのためにWeb制作会社へ転職し、個人向けのホームページ制作に携わる。
2019年、フリーランスに転身。現在は子育てと仕事を両立しながら、企業のホームページ制作やWebデザイン講座の講師業を展開。
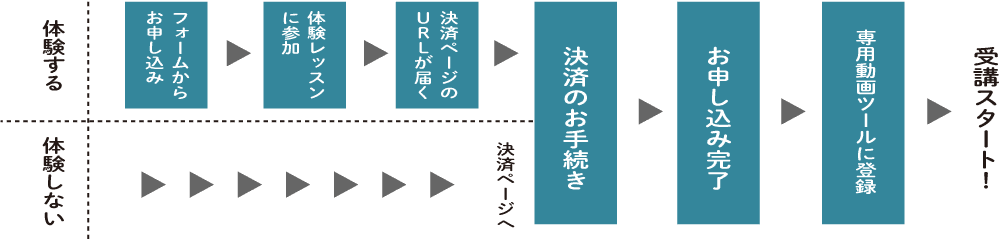
 レッスンの流れ・動画の内容
レッスンの流れ・動画の内容






※受講料は、予告なく変更することがあります。
※受講期間中はレッスン動画見放題です。期間終了後はご視聴いただけません。
※チャットでのご質問は、簡単な質問に限ります。コード等複雑な質問に関しては「オンライン座談会」でお願いします。
※使用するパソコンは、Windows・Macintoshどちらも可能です。必ずWi-Fi環境で使用してください。

 受講生の声
受講生の声

T.Y様

S.M様

T.S様

H.E様

O.A様
 よくあるご質問
よくあるご質問Webデザインの講座は世の中に多く出回っていますが、何を学べばいいのか、
どうしたら効率的に習得できるのか、情報が多すぎて迷ってしまいませんか?
元初心者の私が未経験でも楽しく学べて仕事にもつなげられるプログラムを考えました。ホームページ作りは覚えるまでが大変です。しかし、一度覚えたらずっと使える一生もののスキルです。
少しでも興味を持った方はぜひ無料体験レッスンにご参加ください。
あなたからのご連絡をお待ちしています!

Likeness Design代表
高木美咲
 無料体験レッスンに申し込む
無料体験レッスンに申し込む