Archive
アーカイブ動画【1st STEP 保存版】
 右にスクロールしてください。
各動画それぞれのパスワードを入力してご視聴ください。
右にスクロールしてください。
各動画それぞれのパスワードを入力してご視聴ください。
| # | 日付 | URL | 内容 | パスワード |
|---|---|---|---|---|
| #1 | 5/8 |  https://vimeo.com/416197948 |
おすすめアプリやファイル管理。検証ツールの使い方など。 | likeness0508 |
| #2 | 5/14 |  https://vimeo.com/418294516 |
画像をフルスクリーンで表示させて、真ん中に文字をおく方法。 フリーランスの仕事の進め方。 |
likeness0514 |
| #3 | 5/19 |  https://vimeo.com/420156455 |
flexboxの簡単な作り方。Googlefont。受注から納品するまでの流れ | likeness0519 |
| #4 | 5/27 |  https://vimeo.com/423014966 |
見出しのデザインサンプル。 現在作成中のサイトについてのあれこれ。 |
likeness0527 |
| #5 | 6/5 |  https://vimeo.com/426116253 |
swiperの埋め込み。cssで出来るざらっとした背景。 HP制作の受注方法と口コミについて |
likeness0605 |
| #6 | 6/11 |  https://vimeo.com/427954508 |
サンプルデザインのコード(flexbox,position,レスポンシブ対応) | likeness0611 |
| #7 | 6/17 |  https://vimeo.com/429850063 |
swiper応用編。 HTMLコーディングとWordPressの違いや優位性について |
likeness0617 |
| #8 | 6/25 |  https://vimeo.com/432366768 |
検証ツールの効果的な使い方。サーバーとドメインについて。 | likeness0625 |
| #9 | 7/3 |  https://vimeo.com/434929275 |
cssだけでできるボタンアニメーション。 | likeness0703 |
| #10 | 7/9 |  https://vimeo.com/436642490 |
お問い合わせフォームの作成方法。 現在作成中のサイトについてちょっとだけ。 |
likeness0709 |
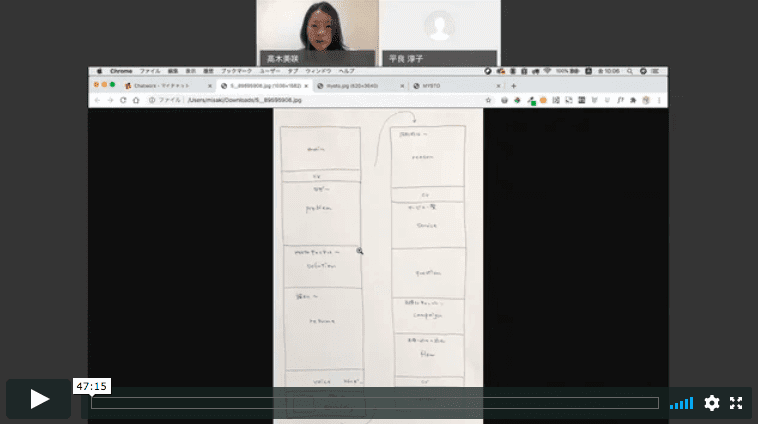
| #11 | 7/15 |  https://vimeo.com/438408955 |
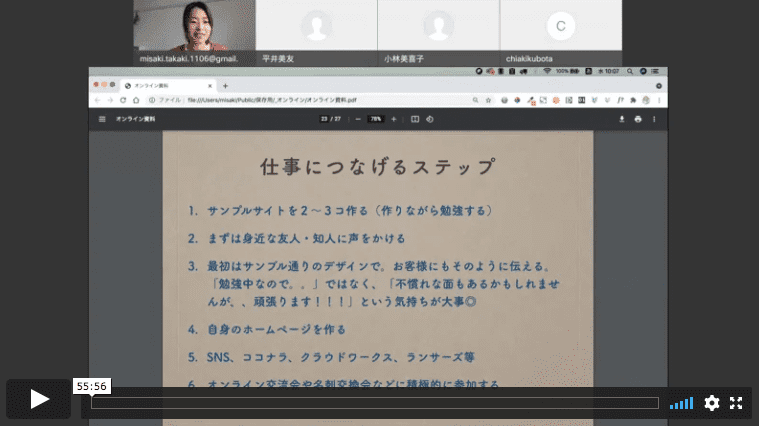
受注をもらったらまず何する?お客様に何を準備してもらうのか、どのように進めていくのか、どこからコードを書いているのか等。 | likeness0715 |
| #12 | 7/23 |  https://vimeo.com/440875823 |
未経験からお家WEBクリエイターになったちあきちゃんへのインタビュー動画 | likeness0723 |
| #13 | 7/28 |  https://vimeo.com/442229310 |
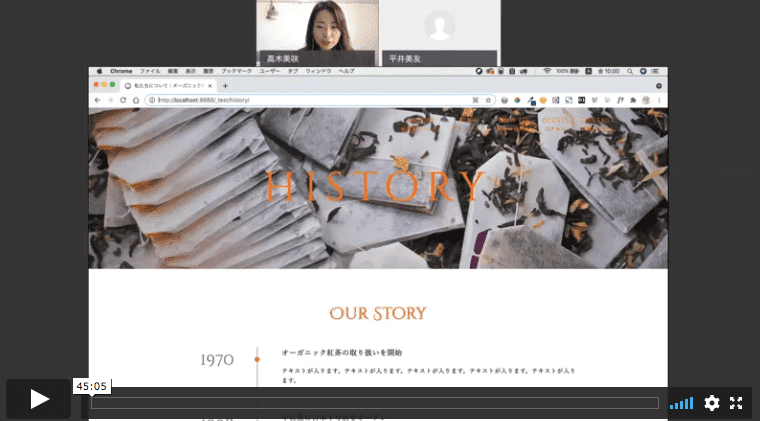
htmlとcssだけでできるパララックス風のサイトの作り方 | likeness0728 |
| #14 | 8/7 |  https://vimeo.com/445435054 |
LP実案件のメイキング。コーディング業務だけの仕事の進め方。頭の中を整理して効率よくコーディングしていくコツとは? | likeness0807 |
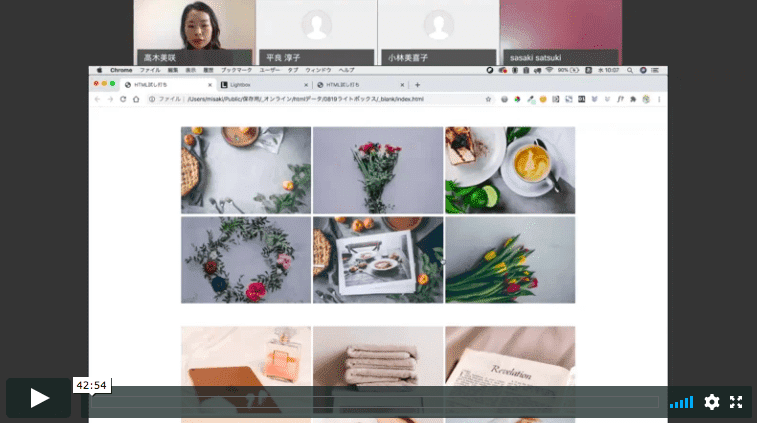
| #15 | 8/19 |  https://vimeo.com/449133202 |
Lightboxで拡大画像を表示させる方法。(Flexboxの復習も) | likeness0819 |
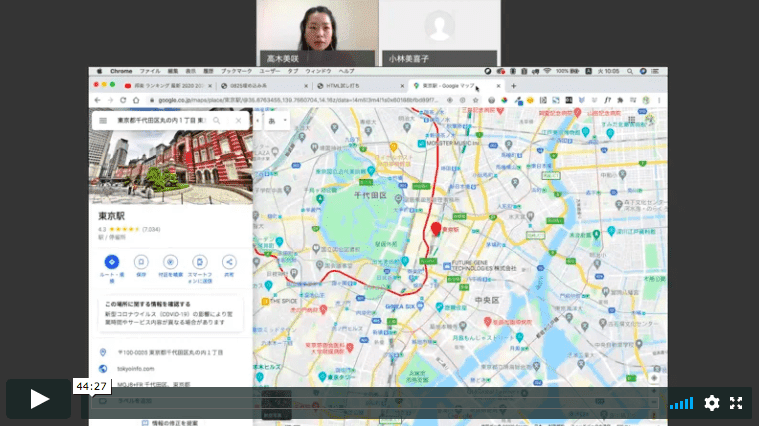
| #16 | 8/25 |  https://vimeo.com/451351539 |
いろんな埋め込み7パターン (Googlemap,YouTube,音声,SNSなど) |
likeness0825 |
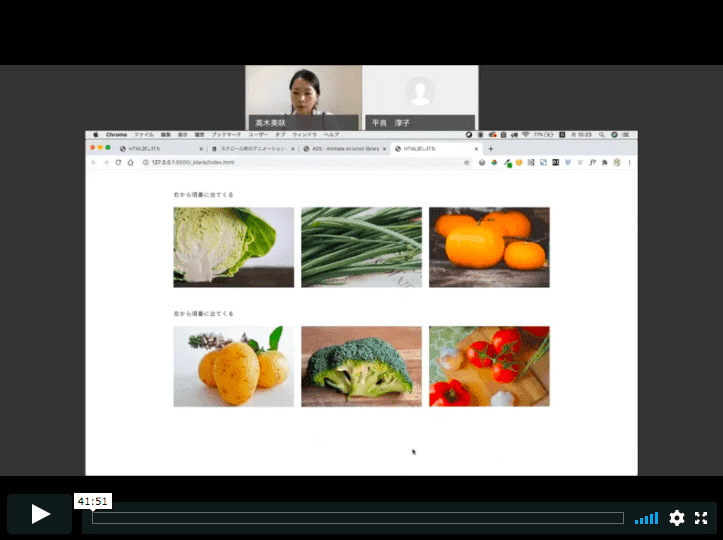
| #17 | 8/31 |  https://vimeo.com/453150666 |
AOSを使ったアニメーション | likeness0831 |
| #18 | 9/10 |  https://vimeo.com/456404032 |
ココナラ必勝法!成約率をアップさせるポイントとは? | likeness0910 |
| #19 | 9/16 |  https://vimeo.com/458388841 |
htmlとcssだけでできる!画像ホバーエフェクト | likeness0916 |
| #20 | 9/24 |  https://vimeo.com/461224010 |
「ご利用の流れ」などによく使われるデザインのコーディング | likeness0924 |
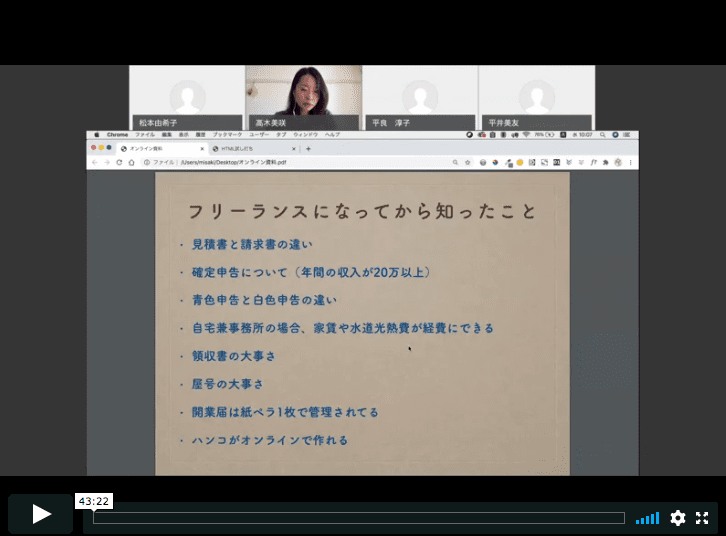
| #21 | 9/30 |  https://vimeo.com/463274486 |
事務処理・経理・確定申告・開業届など、フリーランスってどうしてるの? | likeness0930 |
| #22 | 10/8 |  https://vimeo.com/466013573 |
flexbox、position、::afterなど。cssの組み合わせでオシャレなデザインにする方法 | likeness1008 |
| #23 | 10/14 |  https://vimeo.com/467984344 |
サーバーとドメインについて。基礎から応用までまとめました。 | likeness1014 |
| #24 | 10/23 |  https://vimeo.com/471235211 |
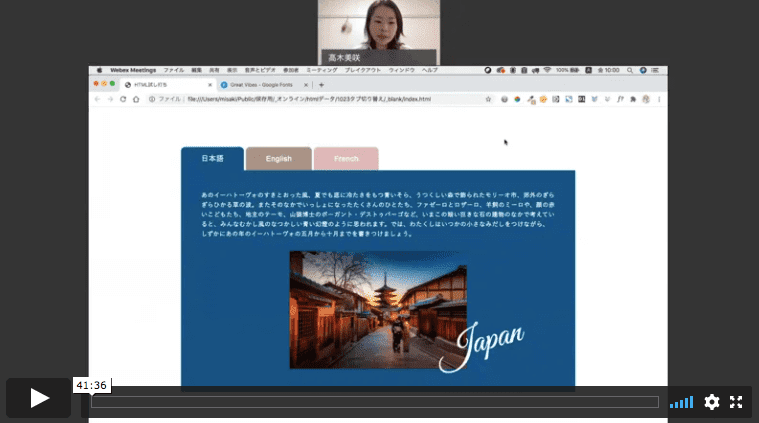
数行のjQueryでできるタブ切り替えのやり方。 | likeness1023 |
| #25 | 10/29 |  https://vimeo.com/473283692 |
最近リリースしたサイト(Basic academy様)の裏側を公開! | likeness1029 |
| #26 | 11/4 |  https://vimeo.com/475297594 |
div,section,articleなど、どこでどのタグを使えばいいのか? cssのid,classの使い分けなど。 |
likeness1104 |
| #27 | 11/4 |  https://vimeo.com/478296188 |
ヘッダーのデザイン3パターン。 position:fixd;、sticky、jQuery。 |
likeness1112 |
| #28 | 11/17 |  https://vimeo.com/480132368 |
1ページ完結型のサンプルサイトの作り方。コピペでできる方法。 | likeness1117 |
| #29 | 11/25 |  https://vimeo.com/483369970 |
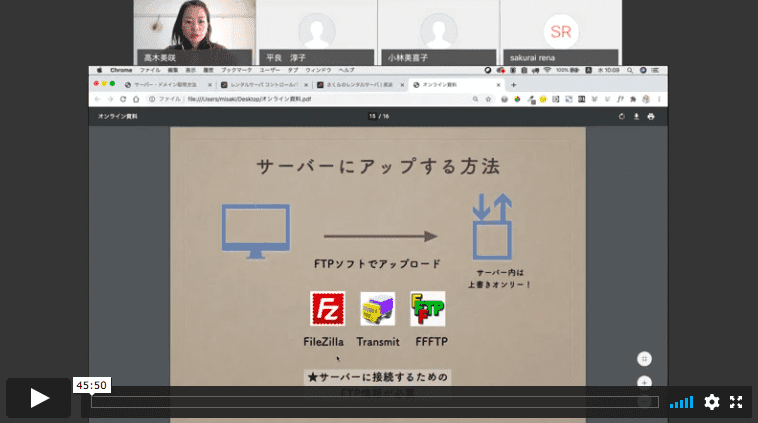
HPの公開作業について。 公開準備とサーバーアップ、アップしてからやることなど |
likeness1125 |
| #特別編 | 6/22 | https://vimeo.com/431381545 | 新着情報をphpで埋め込む方法 | php |
Archive
アーカイブ動画【2st STEP 保存版】
| # | 日付 | URL | 内容 | パスワード |
|---|---|---|---|---|
| #2-1 | 1/9 |  https://vimeo.com/498554875 |
個別相談会の振り返り。 今年の目標、テンプレートの説明などなど。 |
likeness0109 |
| #2-2 | 1/14 |  https://vimeo.com/500277594 |
サンプルサイトの作成① 使用アプリのおさらい。swiperの埋め込み。 |
likeness0114 |
| #2-3 | 1/19 |  https://vimeo.com/501998135 |
サンプルサイトの作成② swiperのスマホ対応、タイトルとメニューの変更、コンテンツの構成方法(sectionの使い分け)など。 |
likeness0119 |
| #2-4 | 1/26 |  https://vimeo.com/504628098 |
サンプルサイトの作成③ ヘッダーの色を切り替える方法。Flexbox,Lightboxなど。 |
likeness0126 |
| #2-5 | 2/4 |  https://vimeo.com/508231455 |
サンプルサイトの作成④ swiper応用編。flexbox、utill.cssの使い方、id="content"をうまく利用して全体的に背景色を変更する方法など。 |
likeness0204 |
| #2-6 | 2/12 |  https://vimeo.com/511399824 |
サンプルサイトの作成⑤ \\オンラインショップ・シェア会について// Googlemapの埋め込み、メールアドレスの変換、背景画像を固定する方法など。 |
likeness0212 |
| #2-7 | 2/16 |  https://vimeo.com/512763815 |
サンプルサイトの作成⑥ お問い合わせフォームの設置(コピペでOK)、SNSアイコンの埋め込み、favicon、ローディング画面など。 |
likeness0216 |
| #2-8 | 2/25 |  https://vimeo.com/516495813 |
サンプルサイトのまとめ サーバー・ドメイン関連、仕事を受注する時のポイント、オンラインショップ、シェア会のお知らせなどなど。 |
likeness0225 |
| #2-9 | 3/4 |  https://vimeo.com/519313263 |
複数サイトの作成① flexbox,swiperを使って2分割のデザインでメイン画像を作成。 |
likeness0304 |
| #2-10 | 3/12 |  https://vimeo.com/522612583 |
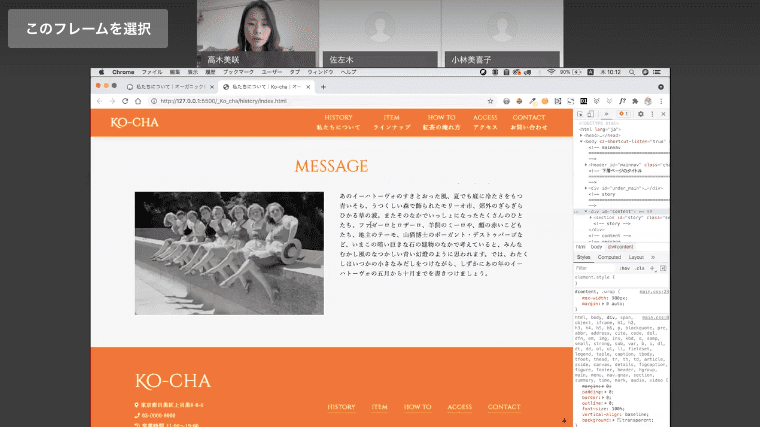
複数サイトの作成② ヘッダーの作成とコンテンツの中身の作成。 cssで縦書きにする方法。 |
likeness0312 |
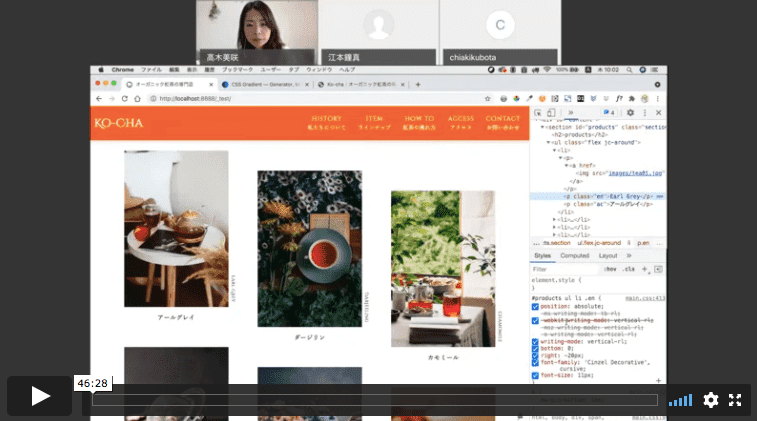
| #2-11 | 3/17 |  https://vimeo.com/524666070 |
複数サイトの作成③ コンテンツの中身の作成つづき。 ::afterを使ったおしゃれな背景デザイン。 |
likeness0317 |
| #2-12 | 3/25 |  https://vimeo.com/528640217 |
複数サイトの作成④ グラデーションのcss、フッターまわりの作成。 トップページのPC版完成です。 |
likeness0325 |
| #2-13 | 4/1 |  https://vimeo.com/531566461 |
複数サイトの作成⑤ トップページのSP版完成です。 その他オンラインストアについて。 |
likeness0401 |
| #2-14 | 4/9 |  https://vimeo.com/534697858 |
複数サイトの作成⑥ 下層ページの作り方。 cssで作るタイムライン風のデザイン。 |
likeness0409 |
| #2-15 | 4/14 |  https://vimeo.com/536631792 |
サンプルサイトシェア会 自己紹介とサイトの発表。 その他雑談などなど♪ |
likeness0414 |
| #2-16 | 4/22 |  https://vimeo.com/539938331 |
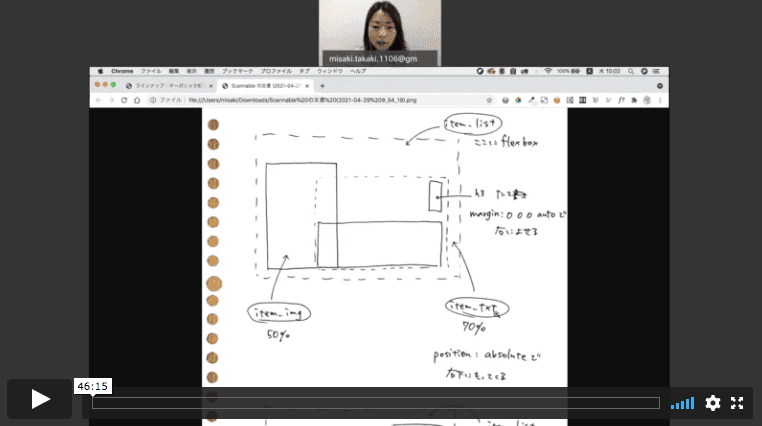
複数サイトの作成⑦ utill.cssを活用したフレックスボックスの作り方。 |
likeness0422 |
| #2-17 | 4/29 |  https://vimeo.com/542965897 |
複数サイトの作成⑧ ジグザグなレイアウトの作り方。 |
likeness0429 |
| #2-18 | 5/7 |  https://vimeo.com/546281722 |
複数サイトの作成⑨ 簡単なjQueryを使ったタブ切り替えのデザイン。 |
likeness0507 |
| #2-19 | 5/13 |  https://vimeo.com/548700989 |
複数サイトの作成⑩ タブ切り替え完成、お問い合わせフォームの作成。 |
likeness0513 |
| #2-20 | 5/19 |  https://vimeo.com/552248938 |
複数サイトの作成11 全ページ完成!公開作業のあれこれ。 |
likeness0519 |
| #2-21 | 5/26 |  https://vimeo.com/555007047 |
フリーランスの心構え。 | likeness0526 |
| #特別編 | 6/19 |  https://vimeo.com/564890419 |
サーバードメインについて。 マルチドメイン、SSL化、FileZillaの設定方法など。 |
likeness0619 |